멀티미디어
audio
<audio src=" " [ autoplay="autoplay" controls="controls" ] ></audio>
(이름과 value값이 같을 때 생략가능)
<audio src=" " [ autoplay controls ] ></audio>
브라우저마다 지원하는 오디오 형식이 다를 수 있으므로 호환성을 높이기 위하여 다음과 같이 사용 <source>

video
<video src=" " autoplay="autoplay" controls="controls"></video>
<video src=" " autoplay controls></video>
부모 자식관계 style id태그
스타일에서 요소를 선택 시
- 자식을 선택하는 방법 > #u1 > li > a
- 후손(자식, 손자 등)을 선택하는 방법 #u1 a #u1 li
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
pre{
background-color : rgb(205,198,210);
border : 5px double blue;
padding : 10px;
margin : 5px;
font-size : 1.5rem;
border-left : none;
border-right : none;
}
a{
border : 2px solid pink;
margin : 5px;
padding : 5px;
letter-spacing: 20px/*글자사이간격*/;
text-decoration: none; /*언더바 삭제*/
}
#u1 li, #o1 li{
/* border : 1px solid green; */
margin : 5px;
}
#u1 a, #o1 a, #u3 a{
padding : 0px;
border : none;
letter-spacing: 10px;
}
div{
border : 2px solid blue;
padding : 20px;
width : 20%;
margin : 20px;
float : left;
}
</style>
</head>
<body>
<pre>
스타일에서 요소를 선택 시
- 자식을 선택하는 방법 > #u1 > li, #u1 > li > a
- 후손(자식, 손자 등)을 선택하는 방법 #u1 a / #u1 li
</pre>
<p> a 태그 : 하이퍼링크. a링크, 링크 </p>
<p>문서를 이동하고자 하는 목적</p>
<a href="http://www.naver.com">네이버</a>
<a href="http://www.daum.net">다음</a>
<a href="http://www.w3schools.com">w3schools</a>
<a href="http://www.google.com">구글</a>
<div>
<ul id="u1">
<li><a href="http://www.naver.com">네이버</a></li>
<li><a href="http://www.daum.net">다음</a></li>
<li><a href="http://www.w3schools.com">w3schools</a></li>
<li><a href="http://www.google.com">구글</a></li>
</ul>
</div>
<div>
<ul id="u2">
<li><img src="../images/image.1.jpg" alt="image1.jpg"></li>
<li><img src="../images/image.2.jpg" alt="image2.jpg"></li>
<li><img src="../images/image.3.jpg" alt="image3.jpg"></li>
<li><img src="../images/image.4.jpg" alt="image4.jpg"></li>
</ul>
</div>
<div>
<ul id="u3">
<li><a href="http://www.naver.com">
<img src="../images/image.1.jpg" alt="image1.jpg">
</a>
</li>
<li><a href="http://www.naver.com">
<img src="../images/image.2.jpg" alt="image2.jpg">
</a>
</li>
<li><a href="http://www.naver.com">
<img src="../images/image.3.jpg" alt="image3.jpg">
</a>
</li>
<li><a href="http://www.naver.com">
<img src="../images/image.4.jpg" alt="image4.jpg">
</a>
</li>
</ul>
</div>
<div>
<ol id="o1">
<li><a href="http://www.naver.com">네이버</a></li>
<li><a href="http://www.daum.net">다음</a></li>
<li><a href="http://www.w3schools.com">w3schools</a></li>
<li><a href="http://www.google.com">구글</a></li>
</ol>
</div>
</body>
</html>특수문자
| 화면에 표시되는 모양 | HTML 입력 기호 | 화면에 표시되는 모양 | HTML 입력 기호 |
| 공백 | | & | & |
| < | < | ( | ( |
| > | > | ) | ) |
| " | " | - | - |
| ' | ´ | ₩ | \ |
공백이 이웃해 있더라도 하나의 공백으로 간주하기 때문에 여러 개의 공백을 나타내기 위해서는 [ ] 를 여러번 작성해야된다.
<!doctype html>
<html>
<head>
<meta charset = "UTF-8">
<title>다섯번째</title>
<style>
b {
color : blue;
}
i {
color : green;
}
span {
background-color : pink;
font-weight : bold;
font-style : italic;
}
b, i, span{
font-size : 1.5rem;
}
p {
/*
테두리
한꺼번에 지정 border
width, style, color
border-top, border-bottom, border-left, border-right
*/
border : 10px double black; /* width style color*/
}
#p2 {
border : 5px solid orange; /* double dotted dashed inset outset groove, ridge*/
}
#p3 {
border-bottom : 10px dashed green; /* 점선 */
}
#p4 {
border-left : none;
border-right : none;
}
</style>
</head>
<body>
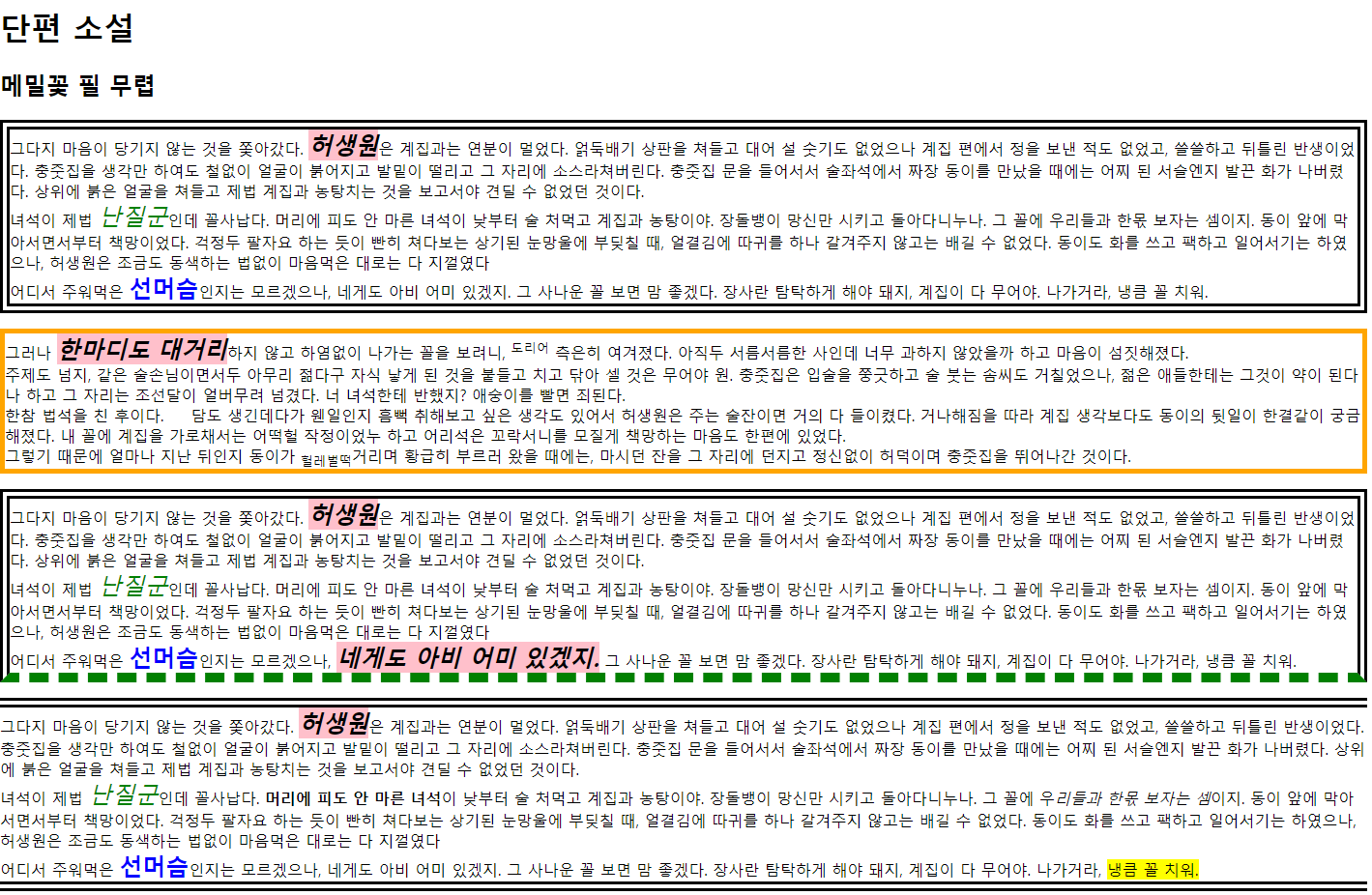
<h1> 단편 소설 </h1>
<h2> 메밀꽃 필 무렵 </h2>
<p>
그다지 마음이 당기지 않는 것을 쫓아갔다. <span>허생원</span>은 계집과는 연분이 멀었다. 얽둑배기 상판을 쳐들고 대어 설 숫기도 없었으나 계집 편에서 정을 보낸 적도 없었고, 쓸쓸하고 뒤틀린 반생이었다. 충줏집을 생각만 하여도 철없이 얼굴이 붉어지고 발밑이 떨리고 그 자리에 소스라쳐버린다. 충줏집 문을 들어서서 술좌석에서 짜장 동이를 만났을 때에는 어찌 된 서슬엔지 발끈 화가 나버렸다. 상위에 붉은 얼굴을 쳐들고 제법 계집과 농탕치는 것을 보고서야 견딜 수 없었던 것이다.<br>
녀석이 제법 <i>난질군</i>인데 꼴사납다. 머리에 피도 안 마른 녀석이 낮부터 술 처먹고 계집과 농탕이야. 장돌뱅이 망신만 시키고 돌아다니누나. 그 꼴에 우리들과 한몫 보자는 셈이지. 동이 앞에 막아서면서부터 책망이었다. 걱정두 팔자요 하는 듯이 빤히 쳐다보는 상기된 눈망울에 부딪칠 때, 얼결김에 따귀를 하나 갈겨주지 않고는 배길 수 없었다. 동이도 화를 쓰고 팩하고 일어서기는 하였으나, 허생원은 조금도 동색하는 법없이 마음먹은 대로는 다 지껄였다<br>
어디서 주워먹은 <b>선머슴</b>인지는 모르겠으나, 네게도 아비 어미 있겠지. 그 사나운 꼴 보면 맘 좋겠다. 장사란 탐탁하게 해야 돼지, 계집이 다 무어야. 나가거라, 냉큼 꼴 치워.<br>
</p>
<p id="p2">
그러나 <span>한마디도 대거리</span>하지 않고 하염없이 나가는 꼴을 보려니, <sup>도리어</sup> 측은히 여겨졌다. 아직두 서름서름한 사인데 너무 과하지 않았을까 하고 마음이 섬짓해졌다. <br>
주제도 넘지, 같은 술손님이면서두 아무리 젊다구 자식 낳게 된 것을 붙들고 치고 닦아 셀 것은 무어야 원. 충줏집은 입술을 쭝긋하고 술 붓는 솜씨도 거칠었으나, 젊은 애들한테는 그것이 약이 된다나 하고 그 자리는 조선달이 얼버무려 넘겼다. 너 녀석한테 반했지? 애숭이를 빨면 죄된다. <br>
한참 법석을 친 후이다. 담도 생긴데다가 웬일인지 흠뻑 취해보고 싶은 생각도 있어서 허생원은 주는 술잔이면 거의 다 들이켰다. 거나해짐을 따라 계집 생각보다도 동이의 뒷일이 한결같이 궁금해졌다. 내 꼴에 계집을 가로채서는 어떡헐 작정이었누 하고 어리석은 꼬락서니를 모질게 책망하는 마음도 한편에 있었다. <br>
그렇기 때문에 얼마나 지난 뒤인지 동이가 <sub>헐레벌떡</sub>거리며 황급히 부르러 왔을 때에는, 마시던 잔을 그 자리에 던지고 정신없이 허덕이며 충줏집을 뛰어나간 것이다.
</p>
<p id="p3">
그다지 마음이 당기지 않는 것을 쫓아갔다. <span>허생원</span>은 계집과는 연분이 멀었다. 얽둑배기 상판을 쳐들고 대어 설 숫기도 없었으나 계집 편에서 정을 보낸 적도 없었고, 쓸쓸하고 뒤틀린 반생이었다. 충줏집을 생각만 하여도 철없이 얼굴이 붉어지고 발밑이 떨리고 그 자리에 소스라쳐버린다. 충줏집 문을 들어서서 술좌석에서 짜장 동이를 만났을 때에는 어찌 된 서슬엔지 발끈 화가 나버렸다. 상위에 붉은 얼굴을 쳐들고 제법 계집과 농탕치는 것을 보고서야 견딜 수 없었던 것이다.<br>
녀석이 제법 <i>난질군</i>인데 꼴사납다. 머리에 피도 안 마른 녀석이 낮부터 술 처먹고 계집과 농탕이야. 장돌뱅이 망신만 시키고 돌아다니누나. 그 꼴에 우리들과 한몫 보자는 셈이지. 동이 앞에 막아서면서부터 책망이었다. 걱정두 팔자요 하는 듯이 빤히 쳐다보는 상기된 눈망울에 부딪칠 때, 얼결김에 따귀를 하나 갈겨주지 않고는 배길 수 없었다. 동이도 화를 쓰고 팩하고 일어서기는 하였으나, 허생원은 조금도 동색하는 법없이 마음먹은 대로는 다 지껄였다<br>
어디서 주워먹은 <b>선머슴</b>인지는 모르겠으나, <span>네게도 아비 어미 있겠지.</span> 그 사나운 꼴 보면 맘 좋겠다. 장사란 탐탁하게 해야 돼지, 계집이 다 무어야. 나가거라, 냉큼 꼴 치워.<br>
</p>
<p id="p4">
그다지 마음이 당기지 않는 것을 쫓아갔다. <span>허생원</span>은 계집과는 연분이 멀었다. 얽둑배기 상판을 쳐들고 대어 설 숫기도 없었으나 계집 편에서 정을 보낸 적도 없었고, 쓸쓸하고 뒤틀린 반생이었다. 충줏집을 생각만 하여도 철없이 얼굴이 붉어지고 발밑이 떨리고 그 자리에 소스라쳐버린다. 충줏집 문을 들어서서 술좌석에서 짜장 동이를 만났을 때에는 어찌 된 서슬엔지 발끈 화가 나버렸다. 상위에 붉은 얼굴을 쳐들고 제법 계집과 농탕치는 것을 보고서야 견딜 수 없었던 것이다.<br>
녀석이 제법 <i>난질군</i>인데 꼴사납다. <strong>머리에 피도 안 마른 녀석</strong>이 낮부터 술 처먹고 계집과 농탕이야. 장돌뱅이 망신만 시키고 돌아다니누나. 그 꼴에 우<em>리들과 한몫 보자는 셈</em>이지. 동이 앞에 막아서면서부터 책망이었다. 걱정두 팔자요 하는 듯이 빤히 쳐다보는 상기된 눈망울에 부딪칠 때, 얼결김에 따귀를 하나 갈겨주지 않고는 배길 수 없었다. 동이도 화를 쓰고 팩하고 일어서기는 하였으나, 허생원은 조금도 동색하는 법없이 마음먹은 대로는 다 지껄였다<br>
어디서 주워먹은 <b>선머슴</b>인지는 모르겠으나, 네게도 아비 어미 있겠지. 그 사나운 꼴 보면 맘 좋겠다. 장사란 탐탁하게 해야 돼지, 계집이 다 무어야. 나가거라, <mark>냉큼 꼴 치워.</mark>
</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
p{
border : 10px solid gray;
margin : 50px;
padding : 1cm;
}
strong{
font-size : 20px;
}
</style>
</head>
<body>
<p>
브라우저에 여러칸의 공백을 표현하기 위해서는 &nbsp;를 이용한다
</p>
<p>
<strong>block요소</strong> : 한줄 끝까지 차지하며 자동으로 줄이 바뀌는 요소 <br>
<p> <h1>~<h6> <br>
<br>
<strong>inline요소</strong> : 정해진 범위만큼만 차지하는 요소<br>
<span> <b> <i> <strong> <em>
<sup> <sub> <mark>
</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
pre{
border : 5px double rgb(2,7,21);
background-color : rgb(225,225,225);
margin : 20px;
padding : 10px;
font-size : 1.5rem;
}
div{
border : 2px solid blue;
margin : 10px;
width : 20%;
float : left;
}
ul{
/* border : 2px solid green; */
border-color : green;
border-style : solid;
border-width : 2px;
margin : 5px;
}
li{
border : 2px dotted pink;
margin : 5px;
}
#u2{
list-style-type:circle;
}
#u3{
list-style-type:square;
}
#u4{
list-style-type:none;
}
#u5{
list-style-image: url("../images/check.png");
}
#u6{
list-style-position: inside;
list-style-type:square;
}
#u7{
list-style : circle;
list-style : circle inside;
list-style : circle inside url("../images/check.png");
/*맨 마지막 꺼만 실행됨*/
}
hr{
clear : both; /*float를 해제 right, left지정해야되지만 둘다 라는 의미로 both를 사용*/
}
</style>
</head>
<body>
<pre>
<p> : 짧은 단락 (div, p태그 등을 포함할 수 없음)
<div> : 긴 단락
모든 태그가 포함될 수 있다.
블럭요소는 원래 밑으로 배치한다.
옆으로 배치하도록 설정하는 방법 > float : left / right
</pre>
<div>
<ul id="u1">
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ul>
</div>
<div>
<ul id="u2">
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ul>
</div>
<div>
<ul id="u3">
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ul>
</div>
<div>
<ul id="u4">
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ul>
</div>
<div>
<ul id="u5">
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ul>
</div>
<div>
<ul id="u6">
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ul>
</div>
<div>
<ul id="u7">
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ul>
</div>
<hr color = "red">
<div>
<ol>
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ol>
</div>
<div>
<ol>
<li>개나리</li>
<li>진달래</li>
<li>목련</li>
<li>해당화</li>
<li>라일락</li>
</ol>
</div>
<hr color ="blue">
<dl>
<dt>html</dt>
<dd>문서의 내용/ 구조 작성</dd>
<dt>CSS</dt>
<dd>문서의 스타일 작성</dd>
<dt>JAVASCRIPT</dt>
<dd>문서의 동작을 작성</dd>
</dl>
</body>
</html>'웹프로그래밍 > HTML CSS JavaScript' 카테고리의 다른 글
| [JavaScript] script처리 (1) | 2024.04.26 |
|---|---|
| [HTML/CSS] form/input (여러 속성), button, textarea, select, field, color 변경 등 (0) | 2024.04.25 |
| [HTML/CSS] 테이블/iframe/div와 span (0) | 2024.04.23 |
| [HTML/CSS] border/리스트/float/하이퍼링크 (1) | 2024.04.22 |
| [HTML/CSS] 설정, html (1) | 2024.04.19 |