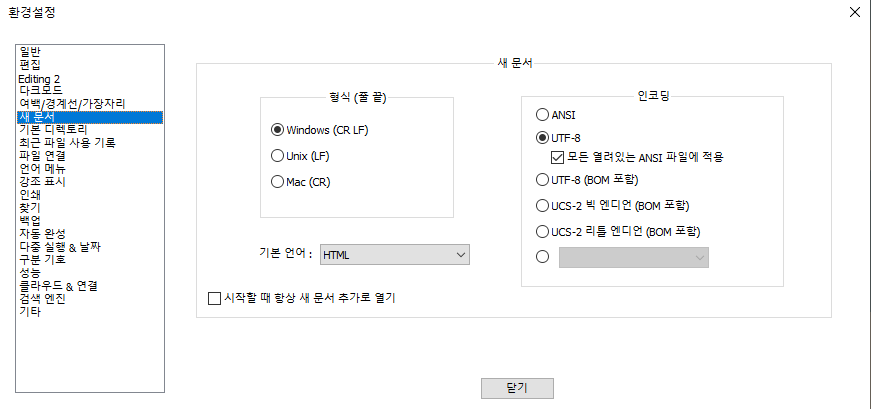
notepad 설정

이클립스에서 실행할 때 한글이 깨지니 꼭 인코딩 설정하기
<!doctype html>
<html lang="ko">
<html>
<head>
<meta charset ="utf-8">
<title> 첫번째 연습</title>
</head>
<body>
너무 추워요 <br>
<br>
손이 시려워 <br>
br을 쓰면 줄이 바뀌어요 <br>
에어컨 바람 너무 추워요
</body>
</html><!doctype html>
<html lang="ko">
<head>
<title>두번째</title>
</head>
<body>
<pre>
너무 추워요
손이 시려워
br을 쓰면 줄이 바뀌어요
에어컨 바람 너무 추워요
</pre>
</body>
</html><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>
세번째
</title>
</head>
<body>
<p>너무 추워요 </p>
<p></p>
<p>손이 시려워 </p>
<p>br을 쓰면 줄이 바뀌어요 </p>
<p>에어컨 바람 너무 추워요</p>
</body>
</html><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>
세번째
</title>
<style>
p{
color : red; /* 글자색 */
background-color : yellow; /* 배경색 */
font-size : 20px; /* 글자사이즈 */
}
#cold{
color : blue;
background-color : white;
}
#wind{
color : white;
background-color : blue;
font-size : 50px;
}
span{
color : green;
text-decoration : underline; /* 언더바 */
}
</style>
</head>
<body>
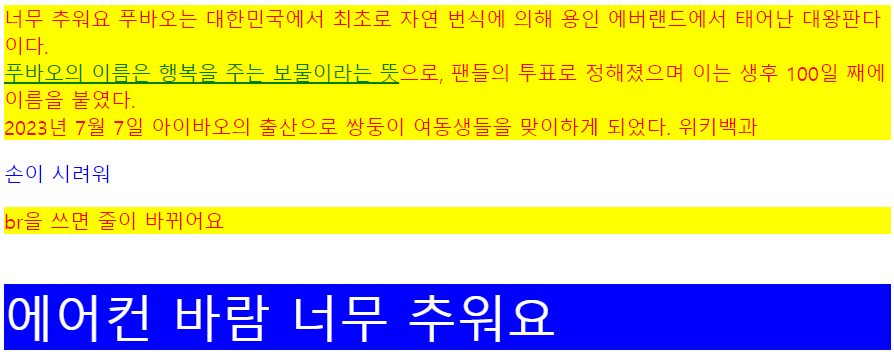
<p>너무 추워요
푸바오는 대한민국에서 최초로 자연 번식에 의해 용인 에버랜드에서 태어난 대왕판다이다. <br>
<span>푸바오의 이름은 행복을 주는 보물이라는 뜻</span>으로, 팬들의 투표로 정해졌으며 이는 생후 100일 째에 이름을 붙였다.<br>
2023년 7월 7일 아이바오의 출산으로 쌍둥이 여동생들을 맞이하게 되었다. 위키백과
</p>
<p></p>
<p id="cold">손이 시려워 </p>
<!-- id속성은 특별한 스타일을 지정하기 위해 임의로 사용한다 -->
<p>br을 쓰면 줄이 바뀌어요 </p>
<p id="wind">에어컨 바람 너무 추워요</p>
<!-- html 주석 -->
</body>
</html>id(attribute 속성)는 태그를 지정해서 변경
span(element 요소)은 안에서 그중에 한 문장, 한 단어를 변경하는 것
블럭 요소
- 한줄 전체를 차지하는 요소, 줄을 끝에서 자동으로 줄이 바뀜
ex. h1~h6, p, pre ...
인라인 요소
- 정해진 크기만큼만 차지하는 요소, 자동으로 줄바꿈이 되지 않는다.
ex. span ...
<!DOCTYPE> 선언
문서 형식 선언 최상단에 위치 해야하며 <html> 태그를 정의하기 전에 먼저 선언
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>네번째</title>
<style>
h1{
color : pink;
background-color : gray;
}
h2{
background-color : pink;
}
span {
color : green;
text-decoration : underline;
font-size : 20px;
}
#time{
color : blue;
}
pre{
background-color : rgb(173,230,230);
font-size : 0.5rem /* rem : 루트 기준(body)의 0.5배 */
}
p{
font-size : 0.5em /* em : 부모(body)의 0.5배 */
}
span{
font-size : 2.0em /* em : 부모(p)의 2배 */
}
</style>
</head>
<body>
<pre>
블럭 요소 : 한줄 전체를 차지하는 요소, 줄을 끝에서 자동으로 줄이 바뀜
ex. h1~h6, p, pre ...
인라인 요소 : 정해진 크기만큼만 차지하는 요소, 자동으로 줄바꿈이 되지 않는다.
ex. span ...
</pre>
<h1>무궁화 꽃이 피었습니다</h1>
<h2>무궁화</h2>
<h3>무궁화</h3>
<h4>무궁화</h4>
<h5>무궁화</h5>
<h6>무궁화</h6>
<p>무궁화(無窮花)는 <span>아욱목 아욱과에 속하는 낙엽 활엽수 관목</span>으로, 무궁화속(Hibiscus)의 모식종이다.<br>
학명은 Hibiscus syriacus(히비스쿠스 시리아쿠스). 그 밖에 槿(근), 木槿(목근), 근화(槿花), 목근화(木槿花), 순화(舜花), 화노(花奴), 훈화초(薰華草) 등 다양한 명칭으로 불린다. 꽃말은 그 이름처럼 무궁(다함이 없음). 약 100일 동안 계속하여 화려한 꽃을 피운다. 홑꽃은 이른 새벽에 피고 저녁에는 시들어서 날마다 신선한 새 꽃을 보여준다. 꽃말도 이런 특징에서 나온 것이다.
</p>
<p>
고생물학 조사 결과, <span id="time">무궁화는 1억 5천만 년 전</span> 처음 꽃을 피운 걸로 확인되며#, 인도-중국 서남부가 원산지이나 오래 전부터 한반도와 만주 등에 폭넓게 분포하여 민가를 중심으로 다양한 목적으로 널리 재배하였다. 대한민국에서는 관습상(사실상, de facto) 국화로, 예로부터 한국과 한민족을 상징하는 꽃 가운데 하나로 여겨져 왔으며 현대에는 각종 국가적인 상징물에서 무궁화를 사용하고 있다.
</p>
</body>
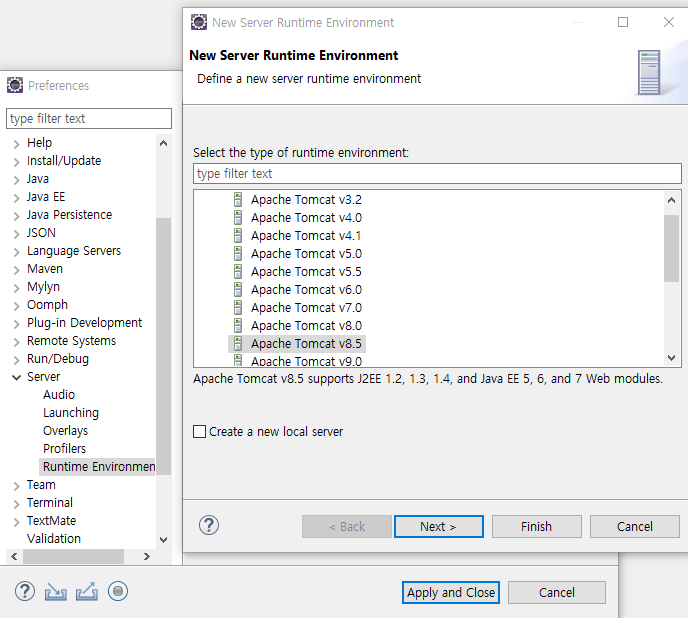
</html>이클립스 설정 (서버)



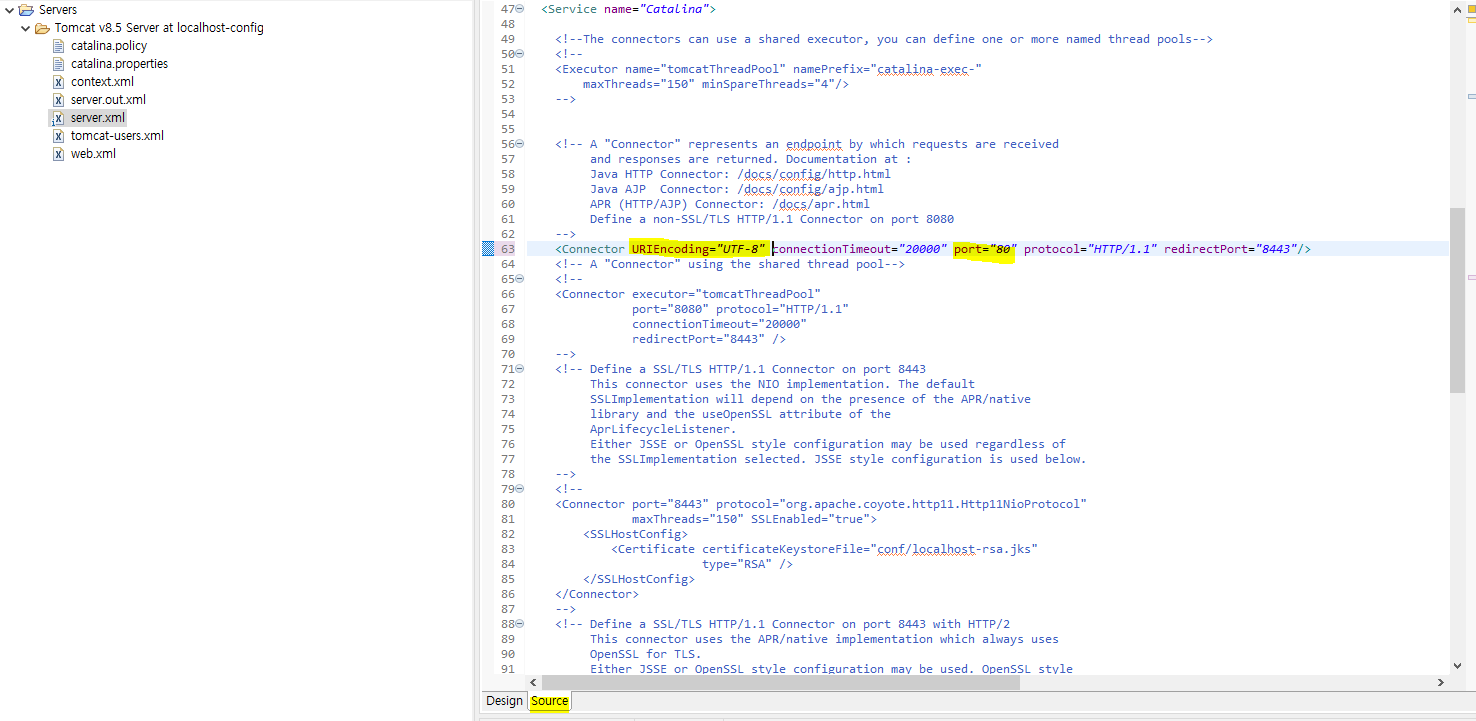
port설정 변경

인코딩 설정




자신의 것의 주소
localhost/webpro/0419/test1.html
만약 다른 컴퓨터 서버에 접속하고 싶을때
ip주소/webpro/0419/test1.html
템플릿 설정

편집으로 자주 사용할 것을 입력해 적용하기
'웹프로그래밍 > HTML CSS JavaScript' 카테고리의 다른 글
| [JavaScript] script처리 (1) | 2024.04.26 |
|---|---|
| [HTML/CSS] form/input (여러 속성), button, textarea, select, field, color 변경 등 (0) | 2024.04.25 |
| [HTML/CSS] 멀티미디어(audio/viedo) / 스타일태그 / 특수문자 (1) | 2024.04.24 |
| [HTML/CSS] 테이블/iframe/div와 span (0) | 2024.04.23 |
| [HTML/CSS] border/리스트/float/하이퍼링크 (1) | 2024.04.22 |