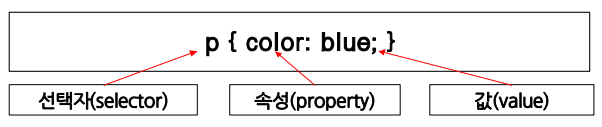
선택자(selector) : 스타일을 지정할 HTML요소를 선택

속성 클래스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
p{
color : pink;
}
#pp{
color : red;
}
p[id=pp]{
background: gray;
}
.flow{
color : green;
}
p[class=flow]{
border : 1px solid teal;
}
p[title=꽃]{ /*속성을 활용한 선택*/
font-size: 1.2rem;
}
p[title]{ /*title만 있는 속성 선택*/
background: green;
}
</style>
</head>
<body>
<p name="p1">무궁화 꽃이 피었습니다</p>
<p id="pp">무궁화 꽃이 피었습니다</p>
<p class="flow">무궁화 꽃이 피었습니다</p>
<p class="flow">무궁화 꽃이 피었습니다</p>
<p title="무궁화">무궁화 꽃이 피었습니다</p>
<p title="꽃">무궁화 꽃이 피었습니다</p>
<p>무궁화 꽃이 피었습니다</p>
<p>무궁화 꽃이 피었습니다</p>
</body>
</html>CSS 속성

가상클래스
가상클래스 : 의사클래스
클래스가 이미 정해져있다
- :link - a 태그가 처음 만들어졌을 때
- :visited - a 태그에서 방문한 페이지
- :hover - 요소에 마우스를 올려놓았을 때
- :active - 요소를 누르는 시점
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="../CSS/public.css">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
a {
font-size: 1.3rem;
padding: 10px;
margin: 10px
}
a:link {
color : green;
text-decoration: none;
}
a:visited {
color : red;
}
a:hover{
background: silver;
}
a:active {
color : blue;
}
p{
font-size: 1.5rem;
}
p:hover {
/* background: lime; */
/* background: rgb(114,0,0); */
background: #f1add9;
}
p:active {
font-size : 2.0rem;
text-decoration: underline;
}
</style>
</head>
<body>
<pre>
가상클래스 : 의사클래스
클래스가 이미 정해져있다
:link - a 태그가 처음 만들어졌을 때
:visited - a 태그에서 방문한 페이지
:hover - 요소에 마우스를 올려놓았을 때
:active - 요소를 누르는 시점
</pre>
<br>
<br>
<a href="http://www.naver.com" target="_blank">네이버</a>
<a href="http://www.daum.net" target="_blank">다음</a>
<a href="http://www.google.com" target="_blank">구글</a>
<a href="../0426/colorChange.html" target="_blank">색상변경</a>
<hr>
<p> 무궁화 꽃이 피었습니다 </p>
<p> 무궁화 꽃이 피었습니다 </p>
<p> 무궁화 꽃이 피었습니다 </p>
<p> 무궁화 꽃이 피었습니다 </p>
</body>
</html>형제 클래스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
p{
color:blue;
}
#flower + p { /* flower다음의 p태그*/
color : red;
}
#flower ~ p { /* flower 다음 p태그 전부 */
background: gray;
}
</style>
</head>
<body>
<h1>형제 선택자</h1>
<p>무궁화 꽃이 피었습니다</p>
<p>무궁화 꽃이 피었습니다</p>
<p id="flower">무궁화 꽃이 피었습니다</p>
<p>무궁화 꽃이 피었습니다</p>
<p>무궁화 꽃이 피었습니다</p>
<p>무궁화 꽃이 피었습니다</p>
<p>무궁화 꽃이 피었습니다</p>
</body>
</html>background image
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
background-color:black;
background-image: url(../images/snow.jpg);
background-repeat: no-repeat; /*repeat-x */
background-position : center center;
background-size : 1000px;
background-attachment :fixed; /*div 태크 적용X*/
border: 5px dotted navy;
margin: 20px;
padding: 30px;
height: 500px;
overflow : auto;
color : white;
font-weight: bold;
}
</style>
</head>
<body>
<div>
에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워
에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
background-color:black;
background-image: url(../images/snow.jpg);
background-repeat: no-repeat; /*repeat-x */
background-position : center center;
background-size : 1000px;
background-attachment :fixed;
border: 5px dotted navy;
margin: 20px;
padding: 30px;
height: 780px;
overflow : auto; /*body 태그 적용X*/
color : white;
font-weight: bold;
}
</style>
</head>
<body>
에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워
에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워
</body>
</html>gradient
background-image: linear-gradient
background-image: radial-gradient
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div{
border: 5px dotted white;
margin: 20px;
padding: 30px;
height: 500px;
overflow : auto;
}
.dd{
border: 2px double black;
margin: 10px;
padding: 10px;
height: 200px;
}
#dd1{
background: yellow;
}
#dd2{
background: rgb(20%,84%,90%);
}
#dd3{
background: #f99add;
}
#dd4{
background: rgb(100%,32%,15%, 0.5); /* 마지막 투명도 0.0~1.0 */
}
#d1{
background-image: linear-gradient(yellow, green, teal); /*탭 사용 */
}
#d2{
background-image: linear-gradient(to left, pink, red, maroon);
}
#d3{
background-image: linear-gradient(to top, blue, skyblue, white);
}
#d4{
background-image: linear-gradient(45deg, pink, purple); /*deg 각도 */
}
#d5{
background-image: radial-gradient(white, pink, purple, black); /*radial 타원형 */
}
</style>
</head>
<body>
<div class="dd" id="dd1"></div>
<div class="dd" id="dd2"></div>
<div class="dd" id="dd3"></div>
<div class="dd" id="dd4"></div>
<div id="d1">
에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워
</div>
<div id="d2">
에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워
</div>
<div id="d3">
에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워
</div>
<div id="d4">
에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워 에어컨이 너무 추워
</div>
<div id="d5">
</div>
</body>
</html>폰트 font

font: font-style font-variant font-weight font-size/line-height font-family
|caption|icon|menu|message-box|small-caption|status-bar|initial|inherit;
<!DOCTYPE html>
<html>
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Batang&family=Stylish&display=swap" rel="stylesheet">
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
div{
border : 2px dotted navy;
height: 200px;
font-size: 1.3rem;
margin: 10px;
padding: 20px;
}
#d1{
font-family: serif; /*삐침있는 명조계열*/
line-height: 40px; /* 줄 간격 */
letter-spacing:20px; /* 글자 간격 */
}
#d2{
font-family: sans-serif; /*삐침없이 굵기가 일정한 고딕*/
text-indent: 50px; /* 들여쓰기 */
}
#d3{
/*font-family: monospace; */ /*글자 폭과 간격이 일정한 글꼴*/
/* font: font: font-style font-variant font-weight font-size/line-height font-family; */
/* 예시
font: 15px [Arial, sans-serif];
font: italic small-caps bold 12px/30px [Georgia, serif]; [] family */
font: italic bold 20px/35px serif;
}
#d4{
font-family: cursive;/*필기계열*/
font-size: xx-large;
}
#d5{
font-family: fantasy;/*화려한 느낌의 글꼴*/
font-variant: small-caps;
}
.dd{
font-family: "Stylish", serif; /*웹폰트로 글자주기*/
font-style: normal;
font-size: 1.5rem;
}
</style>
</head>
<body>
<div class="dd">
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
</div>
<div id="d1">
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
</div>
<div id="d2">
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
</div>
<div id="d3">
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
</div>
<div id="d4">
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
다람쥐 헌 쳇바퀴에 타고파
</div>
<div id="d5">
<span id="sp1">Happy New Year</span>
<span id="sp2">Happy New Year</span>
<span id="sp3">Happy New Year</span>
<span id="sp4">Happy New Year</span>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
textarea {
direction: rtl; /* 글자 입력방향 기본값 ltl */
}
h1{
text-shadow: 30px 20px 3px skyblue; /* 오른쪽 아래 선명도 (글자가 클수록 흐려짐)*/
}
p{
font-size: 2rem;
padding: 20px;
border : 3px solid gold;
}
#p1{
text-transform: uppercase;
}
#p2{
text-transform: lowercase;
}
</style>
</head>
<body>
<h1>텍스트 효과</h1>
<br>
<textarea rows="5" cols="30"></textarea>
<br>
<p id="p1"> Happy New year</p>
<p id="p2"> Happy New year</p>
</body>
</html>word-wrapping
띄어쓰기 안했을 때의 문자열 overflow
( word-wrap : break-word; )
+ 랜덤으로 문자열을 div에 삽입하는 script처리
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
width: 30%;
height: 200px;
border: 2px dotted black;
margin: 20px;
padding: 10px;
/* word-wrap : break-word;*/ /*영문자 띄어쓰지 않은 것의 처리*/
}
#d2{
word-wrap : break-word;
}
</style>
<script>
// function appendStr(){ /* 함수 이름 */
// }
// const appendStr = function() { /* 변수이름 */
// }
// 확인 버튼을 클릭하면 랜덤으로 배열 증 하나의 문자열을 div에 삽입하는 함수 세우기
// 문자배열
const arr = ["hello","happy","Java","goodmoring","sleep"];
// 문자 선택 - arr[rand] > arr[4] / arr[2] / arr[0]
// 화살표 함수 es6이후 사용가능
const appendStr = () => {
// 랜덤 발생
let rand = parseInt(Math.random()*arr.length)
// random 0<math.random<1
// textNode를 생성 - 랜덤으로 발생하는 문자열
let text = document.createTextNode(arr[rand]);
// 부모요소인 div에 textNode를 자식요소로 추가 - appendChild()
document.querySelector('#d2').appendChild(text);
}
// const arr = [10,20,30]
// const arr2 = [10,20,30]
// arr= arr2 불가능 (주소값 변경 불가능)
</script>
</head>
<body>
<div id="d1">
happynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyear
happynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyear
happynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyear
happynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyear
happynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyear
happynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyear
happynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyear
happynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyearhappynewyear
</div>
<h2>확인버튼 클릭하면 랜덤으로 발생하는 문자열을 div에 삽입한다.</h2>
<div id="d2">
Happy New year <br>
</div>
<input type="button" value="확인" onclick="appendStr()">
</body>
</html>'웹프로그래밍 > HTML CSS JavaScript' 카테고리의 다른 글
| [CSS] 레이아웃과 flex (0) | 2024.04.30 |
|---|---|
| [CSS] CSS박스모델 (0) | 2024.04.30 |
| [JavaScript] script처리 (1) | 2024.04.26 |
| [HTML/CSS] form/input (여러 속성), button, textarea, select, field, color 변경 등 (0) | 2024.04.25 |
| [HTML/CSS] 멀티미디어(audio/viedo) / 스타일태그 / 특수문자 (1) | 2024.04.24 |
