validation01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
let id = document.loginForm.id.value;
let pw = document.loginForm.pw.value;
console.log(id, pw);
}
</script>
</head>
<body>
<!-- 폼페이지
action 생략 시 validation01.jsp가 action의 기본값
-->
<form name="loginForm">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id" id="id"/> </p>
<p>비밀번호 : <input type="password" name="pw" id="pw"/></p>
<!-- checkForm() : 핸들러 함수
전송 버튼을 클릭하면 핸들러 함수를 호출
-->
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>입력 여부 확인
- input으로 커서
- input태그.focus()
validation02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
let form = document.loginForm;
let id = form.id.value;
let pw = form.pw.value;
if(id.trim() == ""){
alert("아이디를 입력해주세요 ");
form.id.focus(); // 해당 요소로 커서 이동
return false; // submit 안됨
} else if(pw.trim() == ""){
form.pw.focus();
return false; // submit 안됨
}
console.log(id, pw);
/*
유효성 검사 처리 방법 : 사용자가 폼 페이지에 입력한 데이터 값이 서버(톰켓)로 전송되기 전에
웹 브라우저(크롬)에서 검증하는 방법
1) 기본 유효성 검사 : 폼 페이지에 입력된 데이터 값의 존재 유무를 검사함
2) 데이터 형식 유효성 검사 : 정규 표현식을 사용하여 폼 페이지에 입력된 데이터 값이
특정 패턴에 적합한지 여부를 검사
데이터 값의 유무에 대한 검사.
사용자가 아이디와 비밀번호 등의 필수(mandatory, Not Null) 입력 항목을 입력하지 않고
[전송]을 클릭하면 입력하지 않았다는 오류 메시지가 나타남
*/
// form을 submit
document.loginForm.submit();
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- 폼페이지
action 생략 시 validation01.jsp가 action의 기본값
-->
<!-- 폼페이지
요청URI : validation02_process.jsp
요청파라미터(QueryString) : {id=a001,passwd=java}
요청방식(Http method) : post
-->
<form name="loginForm" action="validation02_process.jsp" method="post">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id" id="id"/> </p>
<p>비밀번호 : <input type="password" name="pw" id="pw"/></p>
<!-- checkForm() : 핸들러 함수
전송 버튼을 클릭하면 핸들러 함수를 호출
-->
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>validation02_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>로그인을 성공했습니다</h3>
<%
// 문자 인코딩 유형 처리
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
<p><button onclick="javascript:history.back()">이전페이지로 이동</button></p>
</body>
</html>글자수 확인
- 길이
- length()
- input블록 지정으로 돌아가는 것
- input태그.select()
validation03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
let form = document.loginForm;
let id = form.id.value;
let pw = form.pw.value;
/*
유효성 검사 처리 방법 : 사용자가 폼 페이지에 입력한 데이터 값이 서버(톰켓)로 전송되기 전에
웹 브라우저(크롬)에서 검증하는 방법
1) 기본 유효성 검사 : 폼 페이지에 입력된 데이터 값의 존재 유무를 검사함
2) 데이터 형식 유효성 검사 : 정규 표현식을 사용하여 폼 페이지에 입력된 데이터 값이
특정 패턴에 적합한지 여부를 검사
데이터 길이 확인하기
아이디, 비밀번호 등과 같은 입력 데이터의 제한 길이 검사
*/
// 아이디 4~12자
if(id.trim().length < 4 ||id.length > 12){
alert("아이디를 4~12자 이내로 입력해주세요 ");
form.id.select(); // 해당 요소의 값을 블록 처리
return false; // submit 안됨
}
// 비밀번호 4자 이상
if(pw.trim().length < 4){
alert("비밀번호를 4자 이상으로 입력해주세요 ");
form.pw.select();
return false; // submit 안됨
}
console.log(id, pw);
// form을 submit
document.loginForm.submit();
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- 폼페이지
action 생략 시 validation01.jsp가 action의 기본값
-->
<!-- 폼페이지
요청URI : validation02_process.jsp
요청파라미터(QueryString) : {id=a001,passwd=java}
요청방식(Http method) : post
-->
<%
// 문자 인코딩 유형 처리
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
if(id==null){
id="";
}
%>
<form name="loginForm" action="validation03_process.jsp" method="post">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id" id="id" value="<%=id%>"/> </p>
<p>비밀번호 : <input type="password" name="pw" id="pw" value="${param.pw}"/></p>
<!-- checkForm() : 핸들러 함수
전송 버튼을 클릭하면 핸들러 함수를 호출
-->
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>validation03_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>로그인을 성공했습니다</h3>
<%
// 문자 인코딩 유형 처리
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
<p><button onclick="javascript:history.back()">이전페이지로 이동</button></p>
<p><button onclick="javascript:location.href='validation03.jsp?id=<%=id%>&pw=<%=pw%>'">
이전페이지로 이동2</button></p>
</body>
</html>입력 시 숫자&영어 확인(onkeypress)
- 숫자 여부
- isNaN(문자열)
- 숫자가 아닐 때 true
- event.keyCode
- 입력되는 문자를 아스키 코드로 반환
validation04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkKey(){
// event :
let keyCode = event.keyCode;
console.log("keyCode : "+keyCode);
if(!(keyCode>=48 && keyCode<=57)){
alert("숫자를 입력해주세요");
event.returnValue = false;
}
}
function checkForm(){
let form = document.frm;
let age = form.age.value;
/* 이름 (한글은 keypress로 확인이 불가능)
// 첫글자
let lastName = name.substr(0,1); // 성
// isNaN : (It)istNotaNumber (숫자 아님)
console.log(isNaN(lastName)); // 숫자가 아닐때 true
if(!isNaN(lastName)){
alert("이름은 숫자로 시작할 수 없습니다");
form.name.select();
return;
}
*/
form.submit();
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- form에 action없음=>현재URL을 요청, method없음=>기본get방식 -->
<form name="frm">
<!-- 폼데이터 -->
<p>나이 : <input type="text" name="age" onkeypress="checkKey()"/> </p>
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>반복문을 통한 유효성 검사
validation04_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkKey(){
// event :
let keyCode = event.keyCode;
console.log("keyCode : "+keyCode);
if(!(keyCode>=48 && keyCode<=57)){
alert("숫자를 입력해주세요");
event.returnValue = false;
}
}
function checkForm(){
let form = document.loginForm;
let id = form.id.value;
let pw = form.pw.value;
for(i=0; i<id.length; i++){
let ch = id.charAt(i);
// 소문자 / 대문자 / 숫자가 아닐 때 인 조건
if(!((ch>='a'&&ch<='z')||(ch>='A'&&ch<='Z')||(ch>='0'&&ch<='9'))){
alert('아이디는 영 소문자나 숫자만 입력 가능합니다');
form.id.select();
return;
}
}
// 숫자만 입력가능
if(isNaN(pw)){
alert("비밀번호는 숫자만 입력해주세요");
form.pw.select();
return;
}
form.submit();
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- form에 action없음=>현재URL을 요청, method없음=>기본get방식 -->
<form name="loginForm">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id"/> </p>
<p>비밀번호 : <input type="password" name="pw"/> </p>
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
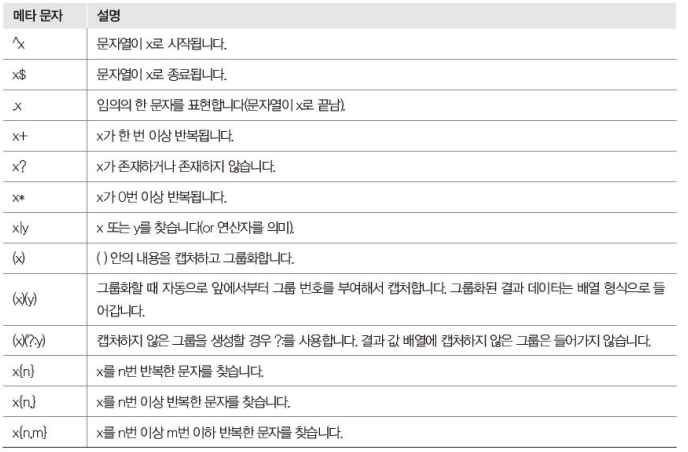
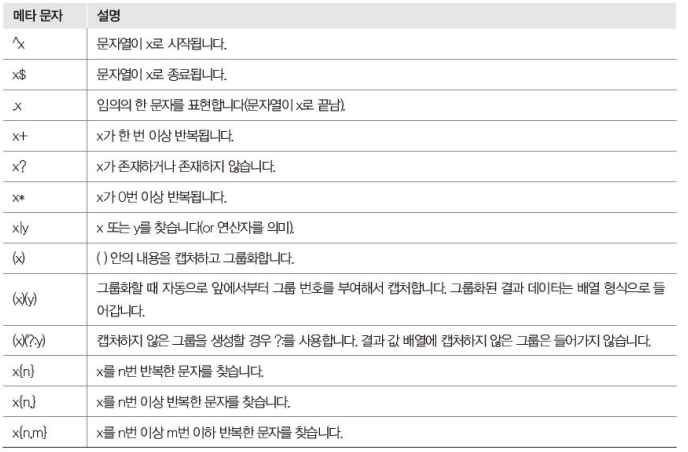
</html>정규표현식
사용 형식
- var 변수 이름 = / 정규 표현식 / [Flag]
| Flag | 설명 |
| i | Ignore Case : 문자열의 대문자와 소문자를 구별하지 않고 검출 |
| g | Global : 문자열 내의 모든 패턴 검출 |
| m | Multi Line : 문자열에 줄 바꿈 행이 있는지 검출 |


<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
let regExp = /Java/i;
let str = document.frm.name.value;
console.log(str); // Java Server Page
// exec : 찾는다
// "Java".찾는다("Java Server Page")
let result = regExp.exec(str);
console.log(result[0]); // Java
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- form에 action없음=>현재URL을 요청, method없음=>기본get방식 -->
<form name="frm">
<!-- 폼데이터 -->
<p>이름 : <input type="text" name="name"/> </p>
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
// 이름은 숫자로 시작할 수 없다
let name = document.frm.name.value;
// 정규 표현식 생성
// (문자만 가능) [a-z] : a~z 사이의 문자 1개
let regExp = /^[a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
// ! 테스트 통과X
if(!regExp.test(name)){ // test()메서드
alert("이름은 숫자로 입력할 수 없습니다.");
return;
}
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- form에 action없음=>현재URL을 요청, method없음=>기본get방식 -->
<form name="frm">
<!-- 폼데이터 -->
<p>이름 : <input type="text" name="name"/> </p>
<!-- 핸들러 함수 -->
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>회원가입 예제
validation05.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkMember(){ // 가입하기
// form object
let form = document.Member;
//1) 아이디는 영(대소문자)로 시작(시작만 따지기 떄문에 $로 종료시키지 않음)
let regExpId = /^[a-z|A-Z]/;
// 2) 이름은 한글만 입력.
let regExpName = /^[가-힣]+$/;
// 3) 비밀번호는 숫자만 입력
let regExpPasswd = /^[0-9]+$/;
// 4) 연락처 형식 준수 (010-111-2222, 010-1231-1231)
// \d숫자
let regExpPhone = /^\d{3}-\d{3,4}-\d{4}/;
// 5) 이메일 형식 준수 (02test-_\.02test@naver-_\..com(kr))
// * : 0 이상 반복
// + : 1 이상 반복
// ? : 존재하거나 존재하지 않음
let regExpEmail = /^[0-9|a-z|A-Z]([-_\.]?[0-9|a-z|A-Z])*@[0-9|a-z|A-Z]([-_\.]?[0-9|a-z|A-Z])*\.[a-z|A-Z]{2,3}$/i;
let id = form.id.value;
let passwd = form.passwd.value;
let name = form.name.value;
let phone = form.phone1.value+"-"+form.phone2.value+"-"+form.phone3.value;
let email = form.email.value;
// JSON Object
let data = {
"id" : id,
"passwd" : passwd,
"name" : name,
"phone" : phone,
"email" : email
}
if(!regExpId.test(data.id)){
alert("잘못된 아이디 형식입니다");
form.id.select();
return;
}
if(!regExpPasswd.test(data.passwd)){
console.log(form.passwd.value)
alert("잘못된 비밀번호 형식입니다");
form.passwd.select();
return;
}
if(!regExpName.test(data.name)){
alert("잘못된 이름 형식입니다");
form.name.select();
return;
}
if(!regExpPhone.test(data.phone)){
alert("잘못된 전화번호 형식입니다");
form.phone2.select();
return;
}
if(!regExpEmail.test(data.email)){
alert("잘못된 이메일 형식입니다");
form.email.select();
return;
}
form.submit();
}
</script>
</head>
<body>
<!--
요청URI : validation05_process.jsp
요청파라미터 : request{id=a001,passwd=java,name=개똥이
,phone1=010,phone2=1234,phone3=4321,email=test@test.com}
요청방식 : post
-->
<h3>회원 가입</h3>
<form action="validation05_process.jsp" name="Member" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p>이름 : <input type="text" name="name" /></p>
<p>연락처 :
<select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select> -
<input type="text" maxlength="4" size="4" name="phone2" /> -
<input type="text" maxlength="4" size="4" name="phone3" />
</p>
<p>이메일 : <input type="text" name="email" /></p>
<p><input type="button" value="가입하기" onclick="checkMember()" /></p>
</form>
</body>
</html>validation05_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
</head>
<body>
<!--
요청URI : validation05_process.jsp
요청파라미터 : request{id=a001,passwd=java,name=개똥이
,phone1=010,phone2=1234,phone3=4321,email=test@test.com}
요청방식 : post
-->
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("passwd");
String name = request.getParameter("name");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String email = request.getParameter("email");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
<p>이름 : <%=name %></p>
<p>핸드폰 : <%=phone1 %>-<%=phone2 %>-<%=phone3 %></p>
<p>이메일 : <%=email %></p>
</body>
</html>'JAVA > JSP' 카테고리의 다른 글
| [Python] SPA 형태의 CRUD (0) | 2024.07.10 |
|---|---|
| [JSP] 구현5 - 유효성 검사, 다국어(fmt) (0) | 2024.07.09 |
| [JSP] 구현 4 - 이미지 추가 (0) | 2024.07.05 |
| [JSP] 파일 업로드 (0) | 2024.07.04 |
| [JSP] 구현 3 - 상품 추가 (0) | 2024.07.03 |
validation01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
let id = document.loginForm.id.value;
let pw = document.loginForm.pw.value;
console.log(id, pw);
}
</script>
</head>
<body>
<!-- 폼페이지
action 생략 시 validation01.jsp가 action의 기본값
-->
<form name="loginForm">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id" id="id"/> </p>
<p>비밀번호 : <input type="password" name="pw" id="pw"/></p>
<!-- checkForm() : 핸들러 함수
전송 버튼을 클릭하면 핸들러 함수를 호출
-->
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>입력 여부 확인
- input으로 커서
- input태그.focus()
validation02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
let form = document.loginForm;
let id = form.id.value;
let pw = form.pw.value;
if(id.trim() == ""){
alert("아이디를 입력해주세요 ");
form.id.focus(); // 해당 요소로 커서 이동
return false; // submit 안됨
} else if(pw.trim() == ""){
form.pw.focus();
return false; // submit 안됨
}
console.log(id, pw);
/*
유효성 검사 처리 방법 : 사용자가 폼 페이지에 입력한 데이터 값이 서버(톰켓)로 전송되기 전에
웹 브라우저(크롬)에서 검증하는 방법
1) 기본 유효성 검사 : 폼 페이지에 입력된 데이터 값의 존재 유무를 검사함
2) 데이터 형식 유효성 검사 : 정규 표현식을 사용하여 폼 페이지에 입력된 데이터 값이
특정 패턴에 적합한지 여부를 검사
데이터 값의 유무에 대한 검사.
사용자가 아이디와 비밀번호 등의 필수(mandatory, Not Null) 입력 항목을 입력하지 않고
[전송]을 클릭하면 입력하지 않았다는 오류 메시지가 나타남
*/
// form을 submit
document.loginForm.submit();
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- 폼페이지
action 생략 시 validation01.jsp가 action의 기본값
-->
<!-- 폼페이지
요청URI : validation02_process.jsp
요청파라미터(QueryString) : {id=a001,passwd=java}
요청방식(Http method) : post
-->
<form name="loginForm" action="validation02_process.jsp" method="post">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id" id="id"/> </p>
<p>비밀번호 : <input type="password" name="pw" id="pw"/></p>
<!-- checkForm() : 핸들러 함수
전송 버튼을 클릭하면 핸들러 함수를 호출
-->
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>validation02_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>로그인을 성공했습니다</h3>
<%
// 문자 인코딩 유형 처리
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
<p><button onclick="javascript:history.back()">이전페이지로 이동</button></p>
</body>
</html>글자수 확인
- 길이
- length()
- input블록 지정으로 돌아가는 것
- input태그.select()
validation03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
let form = document.loginForm;
let id = form.id.value;
let pw = form.pw.value;
/*
유효성 검사 처리 방법 : 사용자가 폼 페이지에 입력한 데이터 값이 서버(톰켓)로 전송되기 전에
웹 브라우저(크롬)에서 검증하는 방법
1) 기본 유효성 검사 : 폼 페이지에 입력된 데이터 값의 존재 유무를 검사함
2) 데이터 형식 유효성 검사 : 정규 표현식을 사용하여 폼 페이지에 입력된 데이터 값이
특정 패턴에 적합한지 여부를 검사
데이터 길이 확인하기
아이디, 비밀번호 등과 같은 입력 데이터의 제한 길이 검사
*/
// 아이디 4~12자
if(id.trim().length < 4 ||id.length > 12){
alert("아이디를 4~12자 이내로 입력해주세요 ");
form.id.select(); // 해당 요소의 값을 블록 처리
return false; // submit 안됨
}
// 비밀번호 4자 이상
if(pw.trim().length < 4){
alert("비밀번호를 4자 이상으로 입력해주세요 ");
form.pw.select();
return false; // submit 안됨
}
console.log(id, pw);
// form을 submit
document.loginForm.submit();
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- 폼페이지
action 생략 시 validation01.jsp가 action의 기본값
-->
<!-- 폼페이지
요청URI : validation02_process.jsp
요청파라미터(QueryString) : {id=a001,passwd=java}
요청방식(Http method) : post
-->
<%
// 문자 인코딩 유형 처리
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
if(id==null){
id="";
}
%>
<form name="loginForm" action="validation03_process.jsp" method="post">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id" id="id" value="<%=id%>"/> </p>
<p>비밀번호 : <input type="password" name="pw" id="pw" value="${param.pw}"/></p>
<!-- checkForm() : 핸들러 함수
전송 버튼을 클릭하면 핸들러 함수를 호출
-->
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>validation03_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h3>로그인을 성공했습니다</h3>
<%
// 문자 인코딩 유형 처리
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
<p><button onclick="javascript:history.back()">이전페이지로 이동</button></p>
<p><button onclick="javascript:location.href='validation03.jsp?id=<%=id%>&pw=<%=pw%>'">
이전페이지로 이동2</button></p>
</body>
</html>입력 시 숫자&영어 확인(onkeypress)
- 숫자 여부
- isNaN(문자열)
- 숫자가 아닐 때 true
- event.keyCode
- 입력되는 문자를 아스키 코드로 반환
validation04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkKey(){
// event :
let keyCode = event.keyCode;
console.log("keyCode : "+keyCode);
if(!(keyCode>=48 && keyCode<=57)){
alert("숫자를 입력해주세요");
event.returnValue = false;
}
}
function checkForm(){
let form = document.frm;
let age = form.age.value;
/* 이름 (한글은 keypress로 확인이 불가능)
// 첫글자
let lastName = name.substr(0,1); // 성
// isNaN : (It)istNotaNumber (숫자 아님)
console.log(isNaN(lastName)); // 숫자가 아닐때 true
if(!isNaN(lastName)){
alert("이름은 숫자로 시작할 수 없습니다");
form.name.select();
return;
}
*/
form.submit();
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- form에 action없음=>현재URL을 요청, method없음=>기본get방식 -->
<form name="frm">
<!-- 폼데이터 -->
<p>나이 : <input type="text" name="age" onkeypress="checkKey()"/> </p>
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>반복문을 통한 유효성 검사
validation04_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkKey(){
// event :
let keyCode = event.keyCode;
console.log("keyCode : "+keyCode);
if(!(keyCode>=48 && keyCode<=57)){
alert("숫자를 입력해주세요");
event.returnValue = false;
}
}
function checkForm(){
let form = document.loginForm;
let id = form.id.value;
let pw = form.pw.value;
for(i=0; i<id.length; i++){
let ch = id.charAt(i);
// 소문자 / 대문자 / 숫자가 아닐 때 인 조건
if(!((ch>='a'&&ch<='z')||(ch>='A'&&ch<='Z')||(ch>='0'&&ch<='9'))){
alert('아이디는 영 소문자나 숫자만 입력 가능합니다');
form.id.select();
return;
}
}
// 숫자만 입력가능
if(isNaN(pw)){
alert("비밀번호는 숫자만 입력해주세요");
form.pw.select();
return;
}
form.submit();
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- form에 action없음=>현재URL을 요청, method없음=>기본get방식 -->
<form name="loginForm">
<!-- 폼데이터 -->
<p>아이디 : <input type="text" name="id"/> </p>
<p>비밀번호 : <input type="password" name="pw"/> </p>
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>정규표현식
사용 형식
- var 변수 이름 = / 정규 표현식 / [Flag]
| Flag | 설명 |
| i | Ignore Case : 문자열의 대문자와 소문자를 구별하지 않고 검출 |
| g | Global : 문자열 내의 모든 패턴 검출 |
| m | Multi Line : 문자열에 줄 바꿈 행이 있는지 검출 |


<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
let regExp = /Java/i;
let str = document.frm.name.value;
console.log(str); // Java Server Page
// exec : 찾는다
// "Java".찾는다("Java Server Page")
let result = regExp.exec(str);
console.log(result[0]); // Java
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- form에 action없음=>현재URL을 요청, method없음=>기본get방식 -->
<form name="frm">
<!-- 폼데이터 -->
<p>이름 : <input type="text" name="name"/> </p>
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkForm(){
// 이름은 숫자로 시작할 수 없다
let name = document.frm.name.value;
// 정규 표현식 생성
// (문자만 가능) [a-z] : a~z 사이의 문자 1개
let regExp = /^[a-z|A-Z|ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/;
// ! 테스트 통과X
if(!regExp.test(name)){ // test()메서드
alert("이름은 숫자로 입력할 수 없습니다.");
return;
}
}
</script>
</head>
<body>
<!-- body와 body사이를 document라고 부름 -->
<!-- form에 action없음=>현재URL을 요청, method없음=>기본get방식 -->
<form name="frm">
<!-- 폼데이터 -->
<p>이름 : <input type="text" name="name"/> </p>
<!-- 핸들러 함수 -->
<p><input type="button" value="전송" onclick="checkForm()"></p>
</form>
</body>
</html>회원가입 예제
validation05.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
<script>
function checkMember(){ // 가입하기
// form object
let form = document.Member;
//1) 아이디는 영(대소문자)로 시작(시작만 따지기 떄문에 $로 종료시키지 않음)
let regExpId = /^[a-z|A-Z]/;
// 2) 이름은 한글만 입력.
let regExpName = /^[가-힣]+$/;
// 3) 비밀번호는 숫자만 입력
let regExpPasswd = /^[0-9]+$/;
// 4) 연락처 형식 준수 (010-111-2222, 010-1231-1231)
// \d숫자
let regExpPhone = /^\d{3}-\d{3,4}-\d{4}/;
// 5) 이메일 형식 준수 (02test-_\.02test@naver-_\..com(kr))
// * : 0 이상 반복
// + : 1 이상 반복
// ? : 존재하거나 존재하지 않음
let regExpEmail = /^[0-9|a-z|A-Z]([-_\.]?[0-9|a-z|A-Z])*@[0-9|a-z|A-Z]([-_\.]?[0-9|a-z|A-Z])*\.[a-z|A-Z]{2,3}$/i;
let id = form.id.value;
let passwd = form.passwd.value;
let name = form.name.value;
let phone = form.phone1.value+"-"+form.phone2.value+"-"+form.phone3.value;
let email = form.email.value;
// JSON Object
let data = {
"id" : id,
"passwd" : passwd,
"name" : name,
"phone" : phone,
"email" : email
}
if(!regExpId.test(data.id)){
alert("잘못된 아이디 형식입니다");
form.id.select();
return;
}
if(!regExpPasswd.test(data.passwd)){
console.log(form.passwd.value)
alert("잘못된 비밀번호 형식입니다");
form.passwd.select();
return;
}
if(!regExpName.test(data.name)){
alert("잘못된 이름 형식입니다");
form.name.select();
return;
}
if(!regExpPhone.test(data.phone)){
alert("잘못된 전화번호 형식입니다");
form.phone2.select();
return;
}
if(!regExpEmail.test(data.email)){
alert("잘못된 이메일 형식입니다");
form.email.select();
return;
}
form.submit();
}
</script>
</head>
<body>
<!--
요청URI : validation05_process.jsp
요청파라미터 : request{id=a001,passwd=java,name=개똥이
,phone1=010,phone2=1234,phone3=4321,email=test@test.com}
요청방식 : post
-->
<h3>회원 가입</h3>
<form action="validation05_process.jsp" name="Member" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p>이름 : <input type="text" name="name" /></p>
<p>연락처 :
<select name="phone1">
<option value="010">010</option>
<option value="011">011</option>
<option value="016">016</option>
<option value="017">017</option>
<option value="019">019</option>
</select> -
<input type="text" maxlength="4" size="4" name="phone2" /> -
<input type="text" maxlength="4" size="4" name="phone3" />
</p>
<p>이메일 : <input type="text" name="email" /></p>
<p><input type="button" value="가입하기" onclick="checkMember()" /></p>
</form>
</body>
</html>validation05_process.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Validation</title>
</head>
<body>
<!--
요청URI : validation05_process.jsp
요청파라미터 : request{id=a001,passwd=java,name=개똥이
,phone1=010,phone2=1234,phone3=4321,email=test@test.com}
요청방식 : post
-->
<%
request.setCharacterEncoding("UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("passwd");
String name = request.getParameter("name");
String phone1 = request.getParameter("phone1");
String phone2 = request.getParameter("phone2");
String phone3 = request.getParameter("phone3");
String email = request.getParameter("email");
%>
<p>아이디 : <%=id %></p>
<p>비밀번호 : <%=pw %></p>
<p>이름 : <%=name %></p>
<p>핸드폰 : <%=phone1 %>-<%=phone2 %>-<%=phone3 %></p>
<p>이메일 : <%=email %></p>
</body>
</html>'JAVA > JSP' 카테고리의 다른 글
| [Python] SPA 형태의 CRUD (0) | 2024.07.10 |
|---|---|
| [JSP] 구현5 - 유효성 검사, 다국어(fmt) (0) | 2024.07.09 |
| [JSP] 구현 4 - 이미지 추가 (0) | 2024.07.05 |
| [JSP] 파일 업로드 (0) | 2024.07.04 |
| [JSP] 구현 3 - 상품 추가 (0) | 2024.07.03 |
